Mobile Friendly Job Search Filters for Careerleaf
Case Study
Sept 2017 - Oct 2018
Background
Careerleaf provides white labelled job board/recruiting software for websites.
Each Careerleaf client has a unique target market of employers and job candidates, with its own job board implementation, branding, and user needs. Careerleaf’s clients differentiate themselves from big name job search sites by specializing in niche employment markets, so providing an experience that is equal or better to larger generalist sites is important to their success.
Problem & Challenges
Through our own testing, we knew that we needed to improve the experience of sorting and filtering job search results on mobile, but a use case raised by one of our clients helped to shape the user interface in a crucial way. The following describes the status of the interfaces before we made any changes and the needs of our client:
Job search filters sat below the job search results on mobile, so job seekers may not have seen or used the filters
Job search filters often consist of long lists, which were difficult/annoying to scroll through to select and then return to the updated search results (too much effort and easy for a new user to get lost)
Collapsing the filters leaves the user in the middle of the search results, not the beginning
Client had many employers posting jobs, but one employer needed to post a high volume of jobs. This meant that if a job seeker was not interested in that one employer, it made searching for jobs from other employers more difficult.
Original job search results on desktop
Original job categories (filters) on mobile
Identifying problem in positioning and UX after applying search filters on mobile
Constraints
The design of the job search page needed to be consistent between desktop, tablet, and mobile
All design changes needed to stay within the current coding framework and consistent with existing styles (ie, no brand new templates/UI and not creating design or technical conflicts with other elements or functions)
The user interface design changes had to be coordinated with new search-related functionality being added simultaneously (this was the administrator’s ability to customize and add new sets of job search parameters that appear as filters on the front-end job search page)
Research
Before selecting any specific solution, I looked for other examples of websites with advanced search filtering options not just on job boards, but on retail/ecommerce and even recipe websites. The option to exclude items from a search (as seen on allrecipes.com) seemed like a solution to our client’s problem. I could also see a use for the ability to search a list of search parameters, as seen on the Macy’s website.
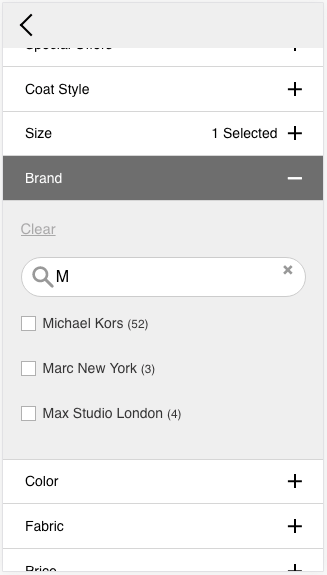
Macys.com search filters
Macys.com search filters
Reebok.ca search filters
Naturalizer.ca search filters
AllRecipes.com search tools
In researching how other job boards handled filtering of job search results, we saw an opportunity to differentiate our product, and our clients’ job boards, from the competition. E4s.co.uk and The Guardian job boards both had multiple filter sets with long lists, and none of them gave the user the option to exclude something from their search. Meaning the user would have to select everything else to exclude something.
Job search filters on e4s.co.uk
Job search filters on jobs.theguardian.com
Job search filters on indeed.ca
I also sought to learn what UX/UI designers were saying about best practices for searching and filtering, including the following:
Christian Holst, Baynard Institute: 7 Filtering Implementations That Make Macy’s Best-in-Class
Nick Babich, UX Planet: Mobile UX Design: User-Friendly Search
Semantic UI: Dropdown Module
Nick Babich, UX Planet: UX Design: Drop-Downs in Forms
Zoltan Kollin, Medium: Dropdown alternatives for better (mobile) forms
Proposed Solutions
Our overarching goals were to create the best job search results filtering experience on the market, featuring:
Ability to access filters above search results on mobile
Overlay filters on mobile when opened rather than moving the page with anchor links, along with a sticky button at the bottom of the screen
Filters stay open until “Done/Apply” selected
Different UX for distance (i.e. Slider)
Preview of number of results
Filter In and Filter Out selectors (include, exclude, neutralize filters)
Search for a filter within a large list of a filters in a set
Abbreviated filter lists in both mobile and desktop views, allowing user to expand and collapse a list, but also makes more options visible by default on desktop
To demonstrate my vision for how these solutions could work and function, I created a low-fidelity prototype using InVision:
Implementation
Solutions Implemented
Access filters above search results on mobile
Filter and sorting buttons were moved to visible spot above search results on mobile
Filters stay open until “Done/Apply” selected
Filters stay open and user can scroll down to search results, or scroll down and click the “Filter” button to collapse filter options, and resulting in the filter button sitting at the top with results shown in full below
Filter In and Filter Out selectors (include, exclude, & neutralize filters)
Abbreviated filter lists in both mobile and desktop views, allowing user to expand/collapse, but also makes more options visible by default on desktop
Implemented with the job board administrator’s ability to control the number of filters visible in a set before the “expand” option
Solutions Not Implemented
Overlay filters on mobile when opened rather than moving the page with sticky button at bottom
Not implemented due to technical constraints, instead scrolling down and/or collapsing menus were used
Different UX for distance (i.e. Slider)
Not implemented, as not strictly necessary and distance restrictions not as commonly used so it was less of a priority
Preview of number of results
Not Implemented, due to time & cost constraints
Search for a filter within large lists of filter set
Not implemented for simplicity and time to develop
Implementation
Updated search on mobile
Updated search on mobile; filters applied
Updated search on desktop; filters applied
Iteration
Based on client feedback we added an info window that can be closed, explaining the include/exclude/reset filter options.
Dismiss-able info window on desktop
Dismiss-able info window on mobile
Results & Impact
The update made the job search filters more accessible to users on mobile
The update met the client’s need to exclude certain employers in job search results
The update made searching and browsing jobs easier and more effective for job seekers
The exclusion filter was a key element that helped us land a much larger client with more complex needs and a high volume of jobs
The inclusion/exclusion filters proved particularly valuable to our clients from 2020 onwards, with the pandemic making remote work more popular and job seekers more discerning in their workplace options
Recommendations for the Future
I strongly recommend having the search filters appear as an overlay with a floating/sticky button at the bottom of the screen to apply filters and collapse the filter options. This will reduce unnecessary scrolling and keep the user focused on applying their search filters, reviewing search results, and adjusting if necessary.
Moving the Job Alerts widget out of the expanded filters area, and make increasing user conversion via Job Alerts sign up a separate project
Including a search field when a set of filters (e.g. Job Categories) exceeds a certain number of options, so that users can search for the term they want. Understanding the diversity of Careerleaf’s clients, this feature may need to be something that can be switched on or off at the Admin level, with a trigger number that is customizable. (E.g. one job board only wants the search to appear if there are 20 or more options, another wants to have the search field appear if there are more than 50.)